Vscode Phpstorm
July 19, 2019Louis-Marie Michelin11 min read
- When I switched to Visual Studio Code 12 months ago from PhpStorm I was in love, it was great. However after using VS Code for a year, I see myself switching back and forth between WebStorm and VS Code. The VS Code plugins are great however I notice Prettier, auto importing of components and linking to the definitions often break, and I have to restart VS Code multiple times a week.
- VSCode.pro Course makes it easy to learn. Very proffesional. Has better support and more extentions for debugging. 3 'batteries included' 3. Has more than enough languages for any developer. PhpStorm is a PHP IDE which keeps up with latest PHP & web languages trends, integrates a variety of modern tools, and brings even more.
PHPStorm is the best, Although it offer a lot of powerful tools, it's feel bloated and not joy to use overtime. I like to fire up visual studio code b.
I recently started programming in PHP using the well-known Symfony framework. I wanted to keep my VS Code habits and proficiency I had from my previous projects in Node.js and Vue.js, so I tried to configure VS Code for PHP development as well. Moreover, I didn't want to invest €199 in the famous PHPStorm IDE… 😕
TL;DR
VS Code extensions you should install and configure for PHP development:
In this article, I will explain how I managed to make my development environment comparable to PhpStorm's. The commands will be detailed for Ubuntu 18.04, but they can be adapted for Mac OS and possibly for Windows.
I will take an empty Symfony application as an example for this article. Let's start!
Prerequisites
Install PHP and Composer
To be able to run PHP code you obviously need to install PHP. You will also probably need Composer, a commonly used dependency manager for PHP. You can install them by running the following command:
You can install php-all-dev instead of php-cli if you want to install some useful libraries as well.
Create an empty Symfony project
Let's now create an empty Symfony app. Then open VS Code and launch the development server:
Increase the number of system watchers if needed
VS Code needs to watch for file changes to work correctly. That's why the following warning may appear because our Symfony project contains a lot of files:
To fix it, you can run the following commands in your terminal, and then restart VS Code:
Go to http://127.0.0.1:8000 from your favorite web browser and check that your Symfony website works.
Autocomplete & Intellisense & Go to definition
Let's create a new route in our application. Just add an empty file HelloWorldController.php in the src/Controller folder.
Install PHP Intelephense
By default, VS Code provides some basic code suggestions but they are generic and quite useless. To get useful code suggestions as you type, I recommend installing thePHP Intelephense extensionfor VS Code. I also tried the PHP Intellisense extension but it's slower on big projects and provides fewer features (it doesn't gray out unused imports for example).
Now that the PHP Intelephense extension is installed, we can start writing our HelloWorldController!
As you can see, code suggestions are very relevant and VS Code auto imports the corresponding namespace when you validate a suggestion!
Disable basic suggestions
PHP Intelephense can also auto-suggest relevant methods when typing $myVar->. The problem is that these suggestions are polluted by the default PHP suggestions.
Basic PHP code suggestions we want to disable
To fix that, you can disable these basic suggestions in VS Code settings. Simply open VS Code's settings.json file (press Ctrl + , then click on the top right {} icon) and add the following line:
When it's done, you can see useful suggestions!
Relevant suggestions when basic suggestions are disabled
Enable autocomplete in comments / annotations
When you write PHP code, a good practice is to add PHPDoc annotations to make your code more understandable and to help your IDE provide you with relevant code suggestions. By default, VS Code doesn't suggest anything while writing annotations. To activate code suggestions in comments, open the settings.json file and add the following line:
Code suggestions in annotations
Allow autocomplete in tests
By default, PHP Intelephense excludes Symfony test folders from indexing because the default exclude settings contains a too generic pattern:
To enable suggestions for Symfony test classes, all you need to do is edit your settings.json file and add:
As you can see, the last line is more specific than in the default settings.
The result 😉:
Code completion enabled for tests
Go to definition
When you want to get more information about a function, you can Ctrl+Click on it and VS Code will open the line where the function is declared!
Generate getters and setters for class properties
If you want VS Code to generate getters and setters for you, you can install this extension. Then, right-click on a class property and select Insert PHP Getter & Setter.
Generate getter and setter
Debugging
Debugging your PHP code can be painful without a debugger. You can use dump($myVar); die(); (😕) but it's not very convenient...
The best way to debug your PHP code is to use Xdebug, a profiler and debugger tool for PHP.
Install Xdebug
Xdebug is not shipped with PHP, you need to install it on your development environment:
Then run sudo nano /etc/php/7.2/mods-available/xdebug.ini and add the following lines:
Tip! If your PHP project runs in a Docker container, you need also to add the following line to the xdebug.ini file, where 172.17.0.1 is the IP address of the docker0 interface on your computer (on Mac OS you have to put host.docker.internal instead):
Check that Xdebug is successfully installed by running php -v. You should get something like:

Configure VS Code debugger to listen for Xdebug
To be able to use Xdebug in VS Code, you need to install thePHP debug extension.
Then go to the debug tab in VS Code (accessible in the side menu) and click on Add configuration. Select PHP, and close the newly created launch.json file:
Configure VS Code debugger to listen for Xdebug
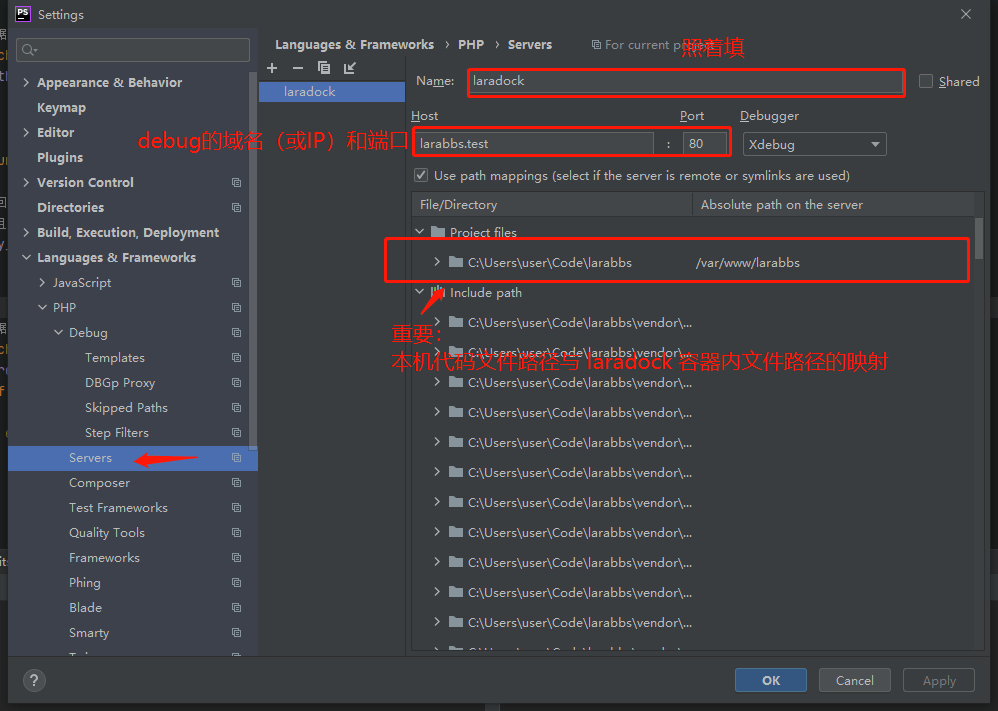
Tip! If your PHP project runs in a Docker container, you need to add the following path mapping to the launch.json file in the Listen for Xdebug section:
Your debugging environment is now ready! 🕷🚀
Debug your code with VS Code
Let's debug our HelloWorldController.php to see which are the query parameters given by the user. You can use the following code for example:
Press F5 in VS Code to start the debugging session.
Uncheck the _Everything _option in the breakpoints list and put a breakpoint at line 18 by clicking left of the line number. Then go to http://127.0.0.1:8000/hello?name=Louis. You can now see the value of local variables by hovering the mouse pointer over them:
Request to http://127.0.0.1:8000/hello?name=Louis paused in debugger
You can do a lot of amazing things with the debugger 😃, like:
- adding or removing breakpoints
- stepping over, into or out
- watching variables
- evaluating expressions in the debug console
For more information about the power of VS Code debugger, you can visit the official website.
Configure Xdebug to open file links with VS Code
When you encounter an error, or when you use the Symfony debug toolbar or the profiler, you may want to open the desired file directly in your IDE with the cursor at the corresponding line.
To be able to do that, you need to add the following line to your /etc/php/7.2/mods-available/xdebug.ini:
Tip! If you run PHP in a Docker container, you can specify a path mapping between your host and your docker like this:
Now, when an error occurs, you can click on it and go directly to the corresponding line in VS Code:
When you visit a route, you can also jump to the corresponding controller by clicking on the debugging toolbar:
Formatting & linting
Formatting and linting your code is a very good practice to keep it clean automatically, and to inform you about some errors.
PHP CS Fixer
The best and commonly used linter for PHP isPHP CS Fixer. It provides a large number of rules to keep your code clean. You can visit this website for more information about the rules and the categories they belong to.
Integrate PHP CS Fixer into VS Code
To be able to auto-format your PHP files in VS Code, you need to install thephp cs fixer extension.
The most complete and safe category of rules is @PhpCsFixer. It's a good point to start. To enable this set of rules in VS Code, open settings.json and add the following line:
To auto-format your PHP files on save, you also need to add the following lines to your settings.json:
Auto-format on save with PHP CS Fixer
PHP CS Fixer config file
If you want to disable or enable some specific linting rules, you can do it in a .php_cs file at the root folder of your project. If this configuration file is present, VS Code takes it into account and overrides the configuration found in settings.json. You can find more information about the .php_cs file in the GitHub repository. A simple config file to use @PhpCsFixer category and disable some rules could be:
Bonus: add Prettier to PHP CS Fixer
Prettier for PHP is a code formatter which makes some improvements that PHP CS Fixer does not do. It allows you, among other things, to configure a max line length and makes your code even cleaner.
To add Prettier for PHP to your PHP CS Fixer configuration, you can follow these instructions.
In case of issues with format on save
Depending on your computer's speed, the length of your files and the number of rules you activate, linting a file on save can be slow, causing VS Code to refuse it. To fix this behavior, change the formatOnSaveTimeout in your settings.json:
Twig support
To activate syntax highlighting for Twig files in VS Code, you need to install theTwig Language 2 extension.

To enable emmet suggestions like in HTML files, add the following line to your settings.json:
Database management
A good VS Code extension to manage your databases is SQLTools. Feel free to install it and manage your databases directly from your IDE!
Enjoy coding in PHP with VS Code 🚀 and feel free to give me your feedback! 😉
Want to learn more about how Theodo can help bring your Symfony project to the next level?Learn more about our team of Symfony experts.
Louis-Marie Michelin
Web Developer at Theodo
If certain coding guidelines exist in a company, one has to follow these guidelines when creating source code. PhpStorm helps you maintain the required code style.
Code styles are defined at the project level and at the IDE level (global).
At the project level, settings are grouped under the Project scheme, which is predefined and is marked in bold. The Project style scheme is applied to the current project only.
You can copy the Project scheme to the IDE level, using the Copy to IDE command.
At the IDE level, settings are grouped under the predefined Default scheme (marked in bold), and any other scheme created by the user by the Duplicate command (marked as plain text). Global settings are used when the user doesn't want to keep code style settings with the project and share them.
You can copy the IDE scheme to the current project, using the Copy to Project command.
To learn how to apply the configured code style in your PhpStorm project, see Reformat and rearrange code.
Configure code style for a language
In the Settings/Preferences dialog Ctrl+Alt+S, go to Editor | Code Style and open the page of your programming language.
Choose the code style Scheme to be used as a base for your custom code style for the selected language.
Browse through the tabs of the selected language page, and configure code style preferences for it.
Copy code style settings from other languages
For most of the supported languages, you can copy code style settings from other languages or frameworks.
In the Settings/Preferences dialog Ctrl+Alt+S, go to Editor | Code Style and open the page of your programming language.
Click Set From in the upper-right corner.
The link is shown for those languages only, where defining settings on the base of other languages is applicable.
From the list that appears, select the language to copy the code style from.
Apply framework-specific pre-configured coding standards
For PHP files, you can have framework-specific pre-configured coding standards applied.
In the Settings/Preferences dialog Ctrl+Alt+S, click Code Style, and then click the language.
Click the Set from link, choose Predefined, then choose the relevant pre-configured standard.
Manage code style on a directory level with EditorConfig
To use EditorConfig, make sure the EditorConfig bundled plugin is enabled on the Settings/Preferences | Plugins page, see Managing plugins for details.
PhpStorm allows you to manage all code style settings for each individual set of files with EditorConfig support (enabled by default in the Settings/Preferences dialog Ctrl+Alt+S ). All you need to do is place an .editorconfig file in the root directory containing the files whose code style you want to define. You can have as many .editorconfig files within a project as needed, so you can specify different styles for different modules.
All options from the .editorconfig file are applied to the directory where it resides as well as all of its sub-directories on top of the current project code style. If anything is not defined in .editorconfig, it's taken from the project settings.
Visual Studio Code Phpstorm
All options in the .editorconfig file are divided into the following categories:
Standard options such as
indent_size,indent_style, and so on. These options do not have any domain specific prefixes.Generic IntelliJ options that have the
ij_prefix and are applicable to all languages:ij_visual_guidesij_formatter_off_tagij_formatter_on_tagij_formatter_tags_enabledij_wrap_on_typingij_continuation_indent_sizeij_smart_tabs
Common IntelliJ options supported by many (but not all) languages. They start with the
ij_anyprefix, for example,ij_any_brace_style.IntelliJ language-specific options starting with the
ij_<lang>_prefix where<lang>is the language domain ID (normally a low-case language name), for example,ij_php_blank_lines_after_imports.
The same options can be defined as a common option and a language-specific option, for example, ij_<...>_brace_style. Language-specific options have higher priority over common or generic options.
Add an .editorconfig file
Vscode Python Virtual Environment
In the Project view, right-click a source directory containing the files whose code style you want to define and choose New | EditorConfig from the context menu.
Select the properties that you want to define so that PhpStorm creates stubs for them, or leave all checkboxes empty to add the required properties manually.
To preview how changes to your code style settings will impact the actual source files, click in the gutter of the .editorconfig file and select a source file affected by it. The preview will open on the right.
You can make changes in the preview pane to try and test how your configuration changes are reflected without worrying about making unwanted changes to the source code: all these changes are discarded when you close the .editorconfig file.
