Html Tags Cheat Sheet
Navigation
- Html5 Tags Cheat Sheet
- Html5 Tags Cheat Sheet
- Common Html Tags Cheat Sheet
- Html And Css Codes Pdf
- List Of Html Tags Pdf
This is what you put inside of the <body> of your HTML document. For the basics, this explains HTML page structure.
This color is the markup, and this color is explaination.
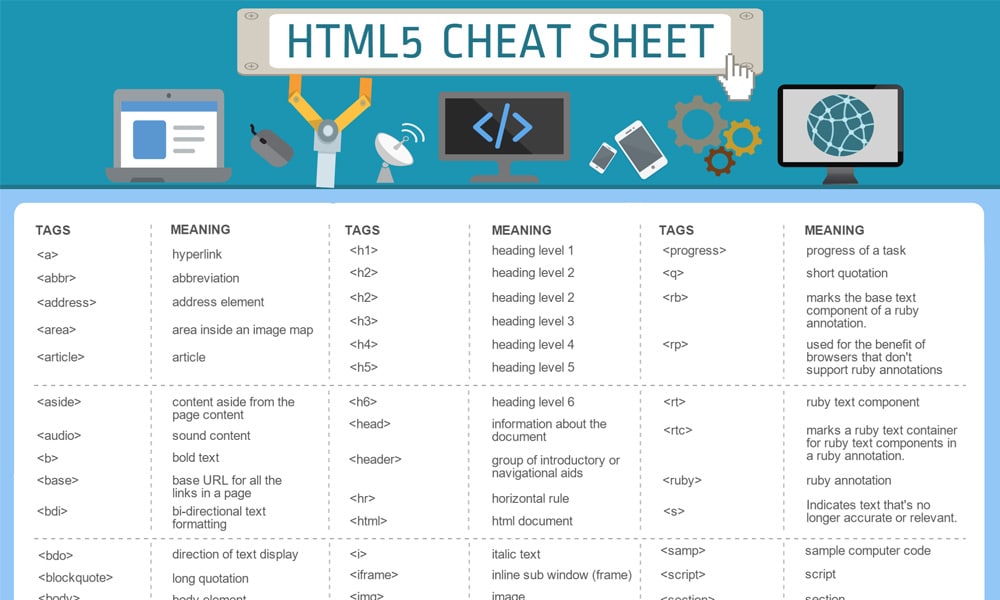
HTML Cheat Sheet This cheat sheet - or HTML code quick reference - lists the common HTML tags and their attributes, grouped into relevant sections in an easy-to-read format. Introduction to Cheat Sheet HTML. HTML often called as Hypertext Markup Language is a standard markup language used for developing web applications and web pages. HTML was designed and developed by W3C & WHATWG. HTML first appeared in the year 1993 which is 25 years ago. The latest version is HTML 5.x. A cheat sheet covering the basic HTML elements and their purpose.
Top level semantics
- <main> </main>
- Your main content. The content that are unique to each page.
- <aside> </aside>
- Aside content, related to the content it is placed in.
- <article> </article>
- Content that mke sense on its own. Like this whole list is inside an article tag.
- <section> </section>
- Sections of an article, or the webpage. Each box you see here is a section within an article
- <nav> </nav>
- Navigation/navbars. You can have several and it tell crawlbots that it is a list of links to your website.
- <header> </header>
- The start of your webpage, and start of an article if it is logical. You can use several per webpage.
- <footer> </footer>
- The latest part of a webpage. Most used as the tiny bar you see on this website. Can also be used inside article.
Text Formatting
- <hx> </hx>
- Heading. x Can be 1 to 6, where 1 is biggest.
- <b> </b>
- Bold text
- <i> </i>
- Italic text
- <u> </u>
- Underlined text
- <strike> </strike>
- Forms a
linetrough your text - <sup> </sup>
- Superscript. Small textto the top right
- <small> </small>
- Small text
- <tt> </tt>
- Typewriter text
- <pre> </pre>
- Pre-formatted text. Respects all spacing and newlines.
- <blockquote> </blockquote>
- Text quoted from another source
- <strong> </strong>
- Strong, Bold in most browsers
- <em> </em>
- Emphasis, Italics in most browsers
Sectioning
- <div> </div>
- Sectioning. Last resort if there is no semantic option. Is block-line
- <p> </p>
- Paragraph. Adds space above and under.
- <br>
- Line breake/new line
- <hr>
- Horizontal line.
- <nobr> </nobr>
- Prevents line break, making all in one long line. Useless, use CSS instead.
- <span> </span>
- A way to highlight an add class to small part of text. In-line and dont add space as <div> do.
Image
- <img src='url' alt='text'>
- Basic Image
- <img> Tag Attributes:
- Options for this tag
- src='URL'
- URl of the image. Absolute URL or navigate/filename
- alt='Text'
- Text for the image. 'required', but it works without.
Link
- <a href='URL'>Anchor text </a>
- Basic Link
- <a> Tag Attributes:
- Options for this tag
- href='URL'
- URL of destination. Absolute URL or navigate'd.
- name='Text'
- Anchor text. Good anchor text is cruzial for good SEO.
- target='Option'
- Link target location:
_self, _blank, _top, _parent. - href=''#ID''
- Link to an ID you have on the page. Like the tiny NAV for this page do.
- href='mailto:email'
- Email link. Not used alot since many spam mail crawlbots search for them.
Lists
- <ol> </ol>
- Ordered List. Add numbers for each item.
- <ul> </ul>
- Un-ordered List. Add a tiny dot for every item.
- <li> </li>
- List item. Nested inside ordered/unorderen list.
- <dl> </dl>
- Definition List. If you want to tell crawlbots that you are explaining term's or phrases. Good semantic value
- <dt> </dt>
- Term or phrase being defined.
- <dd> </dd>
- Explanation. Like this webpage, this is a dd tag.
Tables
- <table> </table>
- Define a Table
- <tr> </tr>
- Table Row within table
- <th> </th>
- Header Cell within table row
- <td> </td>
- Table Cell within table row
Forms
- <form> </form>
- Form input group decleration
- <form> Tag Attributes:
- Options for form tag idented below
- action='URL'
- URL of Form Script
- method='Option'
- Method of Form:
get, post - enctype='Option'
- For File Upload:
enctype='multipart/form-data' - <input> </input>
- Input field within form
- <input> Tag Attributes:
- Options for this tag idented below
- type='Option'
- Input Field Type:
text, password, checkbox, submitetc. - name='Text'
- Form Field Name (for form processing script)
- value='Number'
- Value of Input Field
- size='Number'
- Field Size
- maxlength='Number'
- Maximum Length of Input Field Data
- checked
- Mark selected field in radio button group or checkbox
- <button>
- Creates a button
- <button> Tag Attributes:
- Options for button tag idented below
- type='Option'
- Button Type:
submit, reset, button - name='Name'
- Button Name (for form processing script)
- value='Name'
- Label on Button
- size='Number'
- Button Size (width)
- <select> </select>
- Select options from drop down list
- <select> Tag Attributes:
- Options for select tag idented below
- name='Name'
- Drop Down Combo-Box Name (for form processing script)
- size='Number'
- Number of selectable options
- multiple
- Allow multiple selections
- <option> </option>
- Option. This go inside select tag for several drop down options
- <option> Tag Attributes:
- Options for option tag idented below
- value='Name/Number'
- Option Value
- selected
- Set option as default selected option
- <textarea> </textarea>
- Large area for text input
- <textarea> Tag Attributes:
- Options for select tag idented below
- name='Name'
- Text Area Name (for form processing script)
- rows='Number'
- Number of rows of text shown
- cols='Number'
- Number of columns (characters per rows)
- wrap='Option'
- Word Wrapping:
off, hard, soft
Special Characters
- <
- < - Less-Than Symbol
- >
- > - Greater-Than Symbol
- &
- & - Ampersand, or 'and' sign
- "
- ' - Quotation Mark
- ©
- © - Copyright Symbol
- ™
- ™ - Trademark Symbol
-
- - A space (non-breaking space)
- &#??;
- ISO 8859-1 character - replace ?? with the iso code(Opens new window. external site)
Last words

Hope this list made sense to you. Things like article/section can be nestet. For a good example of that check the source code of this very webpage and you see alot of sectioning, divided by headings. Dont hesitate to test stuff foryourself in my Coding Playground!

As a good practice get an overview of every single HTML tag and use them when it is logical. Crawlbots will love it. If this is not nough for you then you also can add schema.org to your website. It go more in-dept and can give you advantages in search queries by optimizing and adding additional information. Dont worry, got a good idea for a schema.org cheat-sheet later on.
Hope you learned something!
If you find any typos, got questions or just want to say hi, please do so in the comment section below :) Dont forget to like and share
This look-up system only works with Javascript activated. You can do a manual look up in the complete list of keywords (TBD).
Lookup in HTML, JavaScript, CSS, SVG, XPath:
Accessibility: WCAG2 at a Glance
Perceivable
- Provide text alternatives for non-text content.
- Provide captions and alternatives for audio and video content.
- Make content adaptable; and make it available to assistive technologies.
- Use sufficient contrast to make things easy to see and hear.
Operable
- Make all functionality keyboard accessible.
- Give users enough time to read and use content.
- Do not use content that causes seizures.
- Help users navigate and find content.
Understandable
- Make text readable and understandable.
- Make content appear and operate in predictable ways.
- Help users avoid and correct mistakes.
Robust
- Maximize compatibility with current and future technologies.
See WCAG Overview.
Internationalization Quicktips
Use Unicode wherever possible for content, databases, etc. Always declare the encoding of content.
The character encoding you choose determines how bytes are mapped to characters in your text.
Normally character encodings limit you to a particular script or set of languages. Unicode allows you to deal simply with almost all scripts and languages in use around the world. In this way Unicode simplifies the handling of content in multiple languages, whether within a single page or across one or more sites. Unicode is particularly useful when used in forms, scripts and databases, where you often need to support multiple languages. Unicode also makes it very straightforward to add new languages to your content.

Unless you appropriately declare which character encoding you are using your users may be unable to read your content. This is because incorrect assumptions may be made by the application interpreting your text about how the bytes map to characters.

- Give me more background
- Character encodings for beginners explains some of the basic concepts about character encodings, and why you should care. Introducing Character sets and Encodings gives an gentle introduction to various aspects of the topic.
- So, how do I do this?
- HTML & CSS authors • Spec developers• Server setup
Use characters rather than escapes (e.g. á á or á) whenever you can.
Escapes such as Numeric Character References (NCRs), and entities are ways of representing any Unicode character in markup using only ASCII characters. For example, you can represent the character á in X/HTML as á or á or á.
Such escapes are useful for clearly representing ambiguous or invisible characters, and to prevent problems with syntax characters such as ampersands and angle brackets. They may also be useful on occasion to represent characters not supported by your character encoding or unavailable from your keyboard. Otherwise you should always use characters rather than escapes.
- Give me more background
- Using character entities and NCRs provides additional information about the use of escapes in markup languages. In particular, note that entities (such as á) should be used with caution.
- So, how do I do this?
- HTML & CSS authors • Spec developers • SVG authors
Declare the language of documents and indicate internal language changes.
Information about the (human) language of content is already important for accessibility, styling, searching, editing, and other reasons. As more and more content is tagged and tagged correctly, applications that can detect language information will become more and more useful and pervasive.
When declaring language, you may need to express information about a specific range of content in a different way from metadata about the document as a whole. It is important to understand this distinction.
- Give me more background
- Language on the Web gives an gentle introduction to various aspects of the topic.
- So, how do I do this?
- HTML & CSS authors • SVG authors • XML authors • Schema developers • Server setup
Use style sheets for presentational information. Restrict markup to semantics.
Html5 Tags Cheat Sheet
It is an important principle of Web design to keep the way content is styled or presented separate from the actual text itself. This makes it simple to apply alternative styling for the same text, for example in order to display the same content on both a conventional browser and a small hand-held device.
Html5 Tags Cheat Sheet
This principle is particularly useful for localization, since different scripts have different typographic needs. For example, due to the complexity of Japanese characters, it may be preferable to show emphasis in Japanese X/HTML pages in other ways than bolding or italicisation. It is much easier to apply such changes if the presentation is described using CSS, and markup is much cleaner and more manageable if text is correctly and unambiguously labelled as 'emphasised' rather than just 'bold'.
It can save considerable time and effort during localization to work with CSS files rather than have to change the markup, because any needed changes can be made in a single location for all pages, and the translator can focus on the content rather than the presentation.
- Give me more background
- Read the talks slides from the 2007 @media conference presentation 'Designing for International Users: Practical Tips'.
Check for translatability and inappropriate cultural bias in images, animations & examples.
If you want your content to really communicate with people, you need to speak their language, not only through the text, but also through local imagery, color, objects and preoccupations. It is easy to overlook the culture-specific nature of symbolism, behaviour, concepts, body language, humor, etc. You should get feedback on the suitability and relevance of your images, video-clips, and examples from in-country users.
You should also take care when incorporating text in graphics when content is translated. Text on complex backgrounds or in restricted spaces can cause considerable trouble for the translator. You should provide graphics to the localization group that have text on a separate layer, and you should bear in mind that text in languages such as English and Chinese will almost certainly expand in translation.
- Give me more background
- Read the talks slides from the 2007 @media conference presentation 'Designing for International Users: Practical Tips'.
Use an appropriate encoding on both form and server. Support local formats of names/addresses, times/dates, etc.
The encoding used for an HTML page that contains a form should support all the characters needed to enter data into that form. This is particularly important if users are likely to enter information in multiple languages.

Databases and scripts that receive data from forms on pages in multiple languages must also be able to support the characters for all those languages simultaneously.
The simplest way to enable this is to use Unicode for both pages containing forms and all back-end processing and storage. In such a scenario the user can fill in data in whatever language and script they need to.
You should also try to avoid making assumptions that things such as the user's name and address will follow the same formatting rules as your own. Ask yourself how much detail you really need to break out into separate fields for things such as addresses. Bear in mind that in some cultures there are no street names, in others the house number follows the street name, some people need more than one line for the part of the address that precedes the town or city name, etc. In fact in some places an address runs top down from the general to the specific, which implies a very different layout strategy. Be very careful about building into validation routines incorrect assumptions about area codes or telephone number lengths. Recognize that careful labelling is required for how to enter numeric dates, since there are different conventions for ordering of day, month and year.
If you are gathering information from people in more than one country, it is important to develop a strategy for addressing the different formats people will expect to be able to use. Not only is this important for the design of the forms you create, but it also has an impact on how you will store such information in databases.
- So, how do I do this?
- HTML & CSS authors • HTML & CSS authors • Spec developers
Use simple, concise text. Use care when composing sentences from multiple strings.
Simple, concise text is easier to translate. It is also easier for people to read if the text they are reading is not in their first language.
You should take considerable care when composing messages from multiple substrings, or when inserting variable text into strings. For example, suppose your site uses JSP scripting, and you decide to compose certain messages on the fly. You may create messages by concatenating separate substrings, such as 'Only' or 'Don't', ' return results in ', and 'any format' or 'HTML'. Because the order of text in sentences of other languages can be very different, translating this may present major difficulties.
Similarly, it is important to avoid fixing the positions of variables in text such as 'Page 1 of 10'. The syntax of other languages may require the numbers to be reversed to make sense. If you use PHP, this would mean using a formatting string such as 'Page %1$d of %2$d.', rather than the more simple 'Page %d of %d.'. The latter is untranslatable in some languages.
- So, how do I do this?
- HTML & CSS authors
On each page include clearly visible navigation to localized pages or sites, using the target language.
Where you have versions of a page or site in a different language, or for a different country or region, you should provide a way for the user to view the version they prefer. This should be available from any page on your site where an alternative exists.
When providing links to pages in other languages, use the name of the target language in the native language and script. Don't assume that the user can read English. For example, in a link to a French page, 'French' would be written 'français'. This also applies if you are guiding the user to a country- or region-specific page or site, eg. 'Germany' would be 'Deutschland'.
- So, how do I do this?
- HTML & CSS authors
For XHTML, add dir='rtl' to the html tag for right-to-left text. Only re-use it to change the base direction.
Text in languages such as Arabic, Hebrew, Persian and Urdu is read from right to left. This reading order typically leads to right-aligned text and mirror-imaging of things like page and table layout. You can set the default alignment and ordering of page content to right to left by simply including in the html tag.
Common Html Tags Cheat Sheet
The direction set in the html tag sets a base direction for the document which cascades down through all the elements on the page. It is not necessary to repeat the attribute on lower level elements unless you want to explicitly change the directional flow.
Embedded text in, for example, Latin script still runs left to right within the overall right to left flow. So do numbers. If you are working with right to left languages, you should become familiar with the basics of the Unicode bidirectional algorithm. This algorithm takes care of much of this bidirectional text without the need for intervention from the author. There are some circumstances, however, where markup or Unicode control characters are needed to ensure the correct effect.
- Give me more background
- Creating (X)HTML Pages in Arabic & Hebrew provides a gentle introduction to the basics of handling right-to-left text in HTML. The principles are similar for other markup languages.
- What you need to know about the bidi algorithm and inline markup provides a gentle introduction to the basics of handling inline bidirectional text.
- So, how do I do this?
- HTML & CSS authors • SVG authors • XML authors • Schema developers
Validate! Use techniques, tutorials, and articles at http://www.w3.org/International/
English Typography
Html And Css Codes Pdf
Use the proper English characters instead of their misused equivalents.
List Of Html Tags Pdf
- Quotes
- “ (
“) opening quote (instead of ') - ” (
”) closing quote (instead of ') - Apostrophe
- ’ (
’) apostrophe (instead of ') - Dashes and Hyphens
- – (
–or–) en dash, used for ranges, e.g. “13–15 November” (instead of -) - — (
—or—) em dash, used for change of thought, e.g. “Star Wars is—as everyone knows—amazing.” (instead of -, or --) - Ellipsis
- … (
…or…) horizontal ellipsis, used to indicate an omission or a pause (instead of ...)
